Thiết kế UI UX
Với sự phát triển của internet và mạng xã hội như hiện nay, bạn có nhớ được hàng ngày mình đã dùng hoặc trải nghiệm qua bao nhiêu phần mềm không? Nào là lướt Facebook, Tiktok, Instagram, nhắn tin qua Messenger hay Zalo, làm việc qua Skype, Meet, xem video trên Youtube rồi mua hàng trên Shopee, Lazada, đặt đồ ăn qua Baemin hay là đặt xe qua Grab, Gojek,…
Rất nhiều đúng không, vậy bạn có để ý các ứng dụng đó thường có màu sắc đặc trưng dễ nhận biết, thao tác đơn giản và dễ sử dụng cũng như đáp ứng nhu cầu trải nghiệm của mình không? Đó chính là công việc của những người thiết kế UI UX (hoặc có thể gọi là người thiết kế sản phẩm kỹ thuật số).

Công việc thiết kế UI UX là gì?
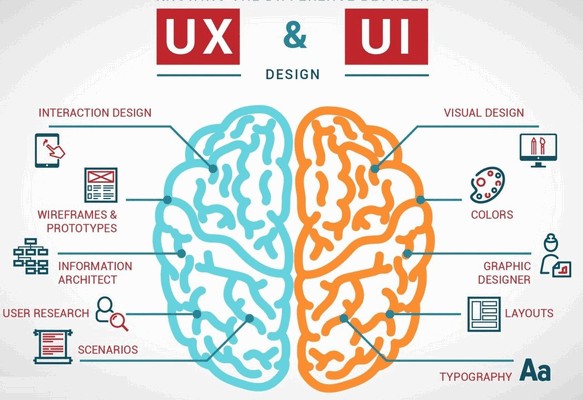
Đầu tiên chúng ta cần tìm hiểu UI UX là gì:
UI (viết tắt của User Interface)
Là giao diện người dùng, là những gì người dùng có thể thấy được như màu sắc, font chữ, bố cục, sắp xếp, hình ảnh,…
UX (viết tắt của User Experience)
Là trải nghiệm người dùng, là những thao tác của người dùng đối với các yếu UI ở trên.

Vậy thiết kế UI UX nghĩa là thiết kế giao diện và trải nghiệm người dùng của một website, phần mềm hoặc một app điện thoại sao cho phải đảm bảo được tính thẩm mỹ và tiện dụng của nó.
Họ sẽ tạo ra một hành trình sử dụng để người dùng có được trải nghiệm đơn giản, thuận tiện và tối ưu nhất, sau đó sẽ thiết kế phần thị giác của website thông qua màu sắc đơn giản nhưng gây ấn tượng, font chữ bao nhiêu là đủ nhìn, các icon đại diện cho các tính năng được diễn đạt như thế nào, khoảng cách giữa các nút bấm ra sao …. để bổ sung cho trải nghiệm thêm phần đẹp mắt, thân thiện và thú vị.
Quy trình của việc thiết kế UI UX
1. Nghiên cứu sản phẩm và thị trường
Khi đã có mục tiêu của dự án, nhà thiết kế sẽ cần nghiên cứu về sản phẩm mà trang web tạo ra cũng như thị trường của sản phẩm đó. Ví dụ một ứng dụng về đặt đồ ăn sẽ khác một ứng dụng xem video, họ sẽ nghiên cứu về các ứng dụng tương tự đã có trên thị trường và phân tích nhóm đối tượng khách hàng, cũng như họ mong chờ gì ở sản phẩm của mình và mình sẽ đem lại cho họ được trải nghiệm như thế nào.
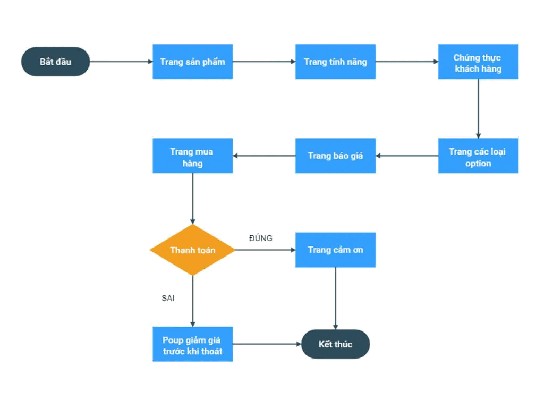
2. Tạo ra hành trình sử dụng – User flows (thiết kế UX)
Hành trình sử dụng là khái quát hành trình mà người dùng sẽ đi qua khi sử dụng website hoặc app để hoàn thành một mục tiêu nào đó. Ví dụ với ứng dụng đặt xe công nghệ hiện nay, mục tiêu người dùng chính là đặt xe để đi đến điểm mong muốn. Vậy nhà thiết kế sẽ vẽ ra một sơ đồ khái quát từ lúc người đó mở app lên – vào mục đặt xe – nhập địa chỉ đi và đến – chọn loại xe – đặt xe – xem thông tin tài xế và giá tiền – cuối cùng là thanh toán và đánh giá lại tài xế. Hoặc một website về giáo dục của một trung tâm sẽ cần có một hành trình khác để đáp ứng nhu cầu của người dùng, như sẽ có các mục Giới thiệu, Khóa học, Sản phẩm học viên hay thông tin Liên hệ … Để có thể tạo ra một hành trình cụ thể như vậy, người thiết kế UX luôn luôn phải đặt mình vào vị trí của người dùng, hiểu được hành vi người dùng và đưa ra những giải pháp thiết kế hợp lí.

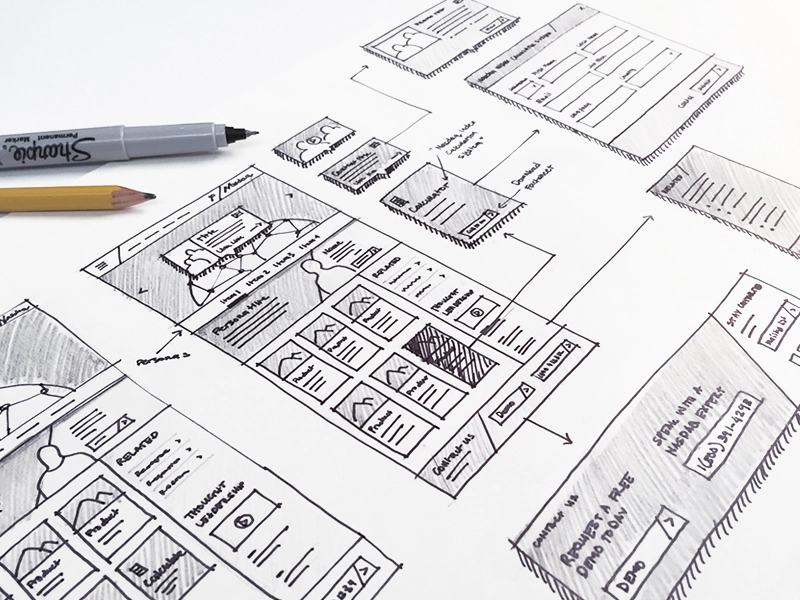
3. Thiết kế rõ từng bước trong hành trình sử dụng đó (Sketching)
Có khái quát về hành trình rồi, tiếp theo họ sẽ đi vào cụ thể từng bước trong hành trình đó. Như khi mở app lên thì tính năng nào sẽ hiện ra, hình ảnh font chữ đặt như thế nào để dễ nhìn, hiệu ứng chuyển tiếp, có các cách thanh toán gì,… Bên cạnh đó họ phải tự trải nghiệm để biết được chỗ nào chưa hợp lí trong quá trình sử dụng, ví dụ không có tính năng thanh toán qua ví điện tử, hay rất dễ bị văng ra khỏi app, hay phải chờ đợi quá lâu và hiện nhiều quảng cáo… Từ đó đưa ra tiếp các hướng giải quyết để cuối cùng có một trải nghiệm mượt mà nhất có thể.

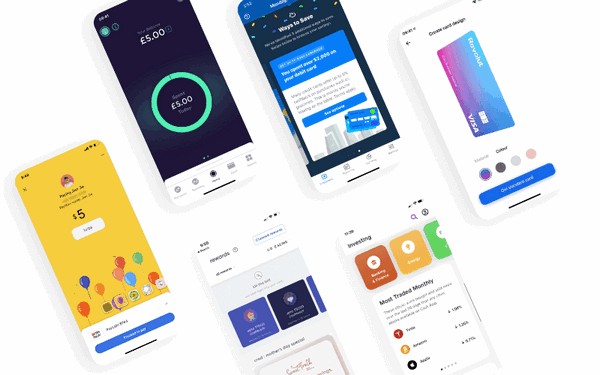
4. Thiết kế giao diện (UI)
Đây là giai đoạn nhà thiết kế sẽ tập trung vào phần thị giác của phần mềm dựa trên nội dung và các tính năng đã thiết lập hoàn thiện ở các bước trên. Phần mềm sẽ trông như thế nào, nên có bao nhiêu màu chủ đạo, tông màu nóng hay trầm, bố cục, cách sắp xếp chữ, kích thước nút bấm là bao nhiêu, các icon, hình ảnh ra sao, thiết kế bo tròn hay có góc vuông… và phải đảm bảo được tính nhất quán, đồng bộ chung cho cả phần mềm đó.
Thông thường cần làm UX trước rồi mới đến UI để bổ sung về mặt hình ảnh và thẩm mỹ cho ứng dụng nhưng cả hai thường không tách biệt mà luôn đi chung với nhau. Sẽ không ai muốn sử dụng một ứng dụng đẹp lung linh nhưng thao tác lại quá khó hiểu và rườm rà, hoặc một ứng dụng dễ sử dụng nhưng lại không đủ bắt mắt và thú vị để giữ chân người dùng lâu hơn.

Những kỹ năng cần có nếu muốn làm thiết kế UI UX
Các kỹ năng về thiết kế
Cách phối màu, sắp xếp bố cục, nghệ thuật chữ, thiết kế icon, minh họa và sử dụng các phần mềm vẽ máy để tạo nên tính thẩm mỹ cho sản phẩm.
Khả năng quan sát, phân tích thông tin
Quan tâm và thấu hiểu mong muốn/ hành vi người dùng
Đặt mình vào vị trí người dùng để hiểu được họ mong muốn điều gì thì mới có thể đáp ứng, và tại sao họ dùng sản phẩm của mình chứ không phải của đối thủ khác, là chính sự tinh tế quan tâm đến từng mong muốn dù nhỏ nhất của khách hàng.
Xử lý vấn đề và đưa ra nhiều giải pháp
Cùng là một trải nghiệm đó nhưng người thiết kế UI-UX cần tự mình trải nghiệm và đưa ra nhiều giải pháp nhất có thể cũng như cải thiện, xử lý các tính năng chưa hợp lí, từ đó chọn lọc giải pháp tối ưu nhất, hiệu quả nhất.
Tính logic trong nội dung và thông tin đưa ra
Ngoài mặt hình ảnh thì phần nội dung sẽ chiếm đa số nên người thiết kế cần chọn lọc thông tin một cách ngắn gọn, súc tích nhưng vẫn đầy đủ để đáp ứng nhu cầu khách hàng.
Giao tiếp và làm việc nhóm
Học thiết kế UI UX ở đâu?
Khóa học ở trung tâm dạy nghề